01-15-2014, 08:33 PM
(07-28-2013, 03:02 PM)Ripbyrustavi02 Nickli Kullanıcıdan Alıntı:
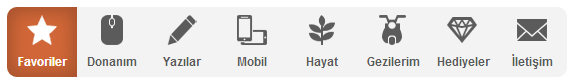
bu kodumuzu admin kp -> şablon stil -> şablonlar -> header şablonlar -> header ekleyin.
Kod:<style type="text/css">
html,body{margin:0px; padding:0px;height:100%}
body{
color:white;
background: #282537;
background-image: -webkit-radial-gradient(top, circle cover, #CCC 0%, #666 80%);
background-image: -moz-radial-gradient(top, circle cover, #CCC 0%, #666 80%);
background-image: -o-radial-gradient(top, circle cover, #CCC 0%, #666 80%);
background-image: radial-gradient(top, circle cover, #CCC 0%, #666 80%);
}
.renkli-menu{
margin:0 auto;
display:table;
padding:0;
list-style:none;
border-radius:10px;
background:#f3f3f3;
}
.renkli-menu li{float:left;}
.renkli-menu li a{
padding:10px;
text-align:center;
display:block;
line-height:90px;
height:50px;
width:50px;
background-repeat:no-repeat;
background-position:center 20%;
-webkit-transition: background 0.5s;
-moz-transition: background 0.5s;
-o-transition:background 0.5s;
color:#5b5b5b;
text-decoration:none;
font-family:Arial;
font-size:12px;
font-weight:bold;
}
.renkli-menu li:first-child a{border-radius:10px 0 0 10px;}
.renkli-menu li:last-child a{border-radius:0 10px 10px 0;}
.renkli-menu li a:hover{
-moz-box-shadow: inset 0px 0px 25px 5px rgba(0, 0, 0, 0.2);
-webkit-box-shadow: inset 0px 0px 25px 5px rgba(0, 0, 0, 0.2);
box-shadow: inset 0px 0px 25px 5px rgba(0, 0, 0, 0.2);
color:white;
}
.favoriler{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/1-grayscale.png);}
.favoriler:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/1-white.png); background-color:#d16738;}
.donanim{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/2-grayscale.png);}
.donanim:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/2-white.png); background-color:#3896d1;}
.yazilar{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/3-grayscale.png);}
.yazilar:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/3-white.png); background-color:#95d138;}
.mobil{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/4-grayscale.png);}
.mobil:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/4-white.png); background-color:#d1ba38;}
.hayat{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/5-grayscale.png);}
.hayat:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/5-white.png); background-color:#d138c1;}
.gezi{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/6-grayscale.png);}
.gezi:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/6-white.png); background-color:#38d167;}
.hediye{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/7-grayscale.png);}
.hediye:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/7-white.png); background-color:#3871d1;}
.iletisim{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/8-grayscale.png);}
.iletisim:hover{background-image:url(http://www.adobewordpress.com/wp-content/uploads/test/images/8-white.png); background-color:#d13843;}
</style> <br />
<ul class="renkli-menu">
<li><a href="#" class="favoriler">Favoriler</a></li>
<li><a href="#" class="donanim">Donanım</a></li>
<li><a href="#" class="yazilar">Yazılar</a></li>
<li><a href="#" class="mobil">Mobil</a></li>
<li><a href="#" class="hayat">Hayat</a></li>
<li><a href="#" class="gezi">Gezilerim</a></li>
<li><a href="#" class="hediye">Hediyeler</a></li>
<li><a href="#" class="iletisim">İletişim</a></li>
</ul>
Okyanusta batan gemidir yalnızlık,
Çok derinlerdedir gücün yetmez onu oradan çıkarmaya.
Kaybolup gider daha sonra.
Kendi kendine konuşmaktır yalnızlık...
Belkide en iyi tarafıdır bu
Kendini sorgularsın, bir kez olsun çekersin köşeye nefsini hayatı anlamaya çalışırsın.
Çok derinlerdedir gücün yetmez onu oradan çıkarmaya.
Kaybolup gider daha sonra.
Kendi kendine konuşmaktır yalnızlık...
Belkide en iyi tarafıdır bu
Kendini sorgularsın, bir kez olsun çekersin köşeye nefsini hayatı anlamaya çalışırsın.