12-20-2014, 06:03 PM

Admin Kp - Şablon & Stil - Kullandığınız Tema ' ya Tıklayın - Global.css ' ye girin ve en alta bu kodları ekleyin...
Kod:
Kod:
.senseipostbitinsivible {
background: url(http://i992.photobucket.com/albums/af49/1453edward/edward/screwypostbitgizli.png) repeat scroll 0 0 #474747;
margin-top: 2px;
text-align: left;
margin-top: 2px;
margin-bottom: -2px;
font-size: 13px;
padding: 0 4px 0;
color: #FFF;
border-top: 1px solid #DDDDDD;
border-left: 1px solid #DDDDDD;
border-right: 1px solid #DDDDDD;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px; } .senseipostbitinsivible dd { float: right; } .senseipostbitoffline {
background: url(http://i992.photobucket.com/albums/af49/1453edward/edward/screwypostbitcevirimdisi.png) repeat scroll 0 0 #d20303;
margin-top: 2px;
text-align: left;
margin-top: 2px;
margin-bottom: -2px;
font-size: 13px;
padding: 0 4px 0;
color: #fff;
border-top: 1px solid #DDDDDD;
border-left: 1px solid #DDDDDD;
border-right: 1px solid #DDDDDD;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
.senseipostbitoffline dd { float: right; } .senseipostbitonline {
background: url(http://i992.photobucket.com/albums/af49/1453edward/edward/screwypostbitcervimici.png) repeat scroll 0 0 #86c901;
margin-top: 2px;
text-align: left;
margin-top: 2px;
margin-bottom: -2px;
font-size: 13px;
padding: 0 4px 0;
color: #fff;
border-top: 1px solid #DDDDDD;
border-left: 1px solid #DDDDDD;
border-right: 1px solid #DDDDDD;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
} .senseipostbitonline dd { float: right; } .userinfo_extra .postingo{
text-align:left
} .postingo{
background:#ECECEC;
border:1px;
border-color:#D4D4D4;
border-style:solid;
border-left:1px;
border-left-color:#D4D4D4;
border-left-style:solid;
border-bottom:1px;
border-bottom-style:solid;
border-bottom-color:#D4D4D4;
color:#333;
font-family:Tahoma,Geneva,sans-serif;
font-size:11px;
padding:5px 5px 5px 5px;
margin-top:2px
} .postbitlegacy .userinfo .rank{
text-align:left
} .postbitlegacy .userinfo .imlinks{
background:#ECECEC;
border:1px;
border-color:#D4D4D4;
border-style:solid;
border-left:1px;
border-left-color:#D4D4D4;
border-left-style:solid;
border-bottom:1px;
border-bottom-style:solid;
border-bottom-color:#D4D4D4;
color:#333;
font-family:Tahoma,Geneva,sans-serif;
font-size:11px;
width:99%;
margin-top:2px;
text-align:center
} .postbitlegacy .userinfo .postuseravatar,.postbitlegacy .userinfo .postuseravatar img{
float:none;
text-align:center
} .postcontainer .username_container .popupmenu a.popupctrl{
font-size:15px
} .senseipostbitisim {
background: url(http://i992.photobucket.com/albums/af49/1453edward/edward/screwypostbitisim.png) repeat scroll 0 0 #86c901;
margin-top: 2px;
text-align: left;
margin-top: 2px;
margin-bottom: -2px;
font-size: 13px;
padding: 0 4px 0;
color: #fff;
border-top: 1px solid #DDDDDD;
border-left: 1px solid #DDDDDD;
border-right: 1px solid #DDDDDD;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
} .senseipostbitisim dd { float: right; } #donenavatar{
-webkit-transition: -webkit-transform 1s ease-in-out;
-moz-transition: -moz-transform 1s ease-in-out;
-o-transition: -o-transform 1s ease-in-out;
-ms-transition: -ms-transform 1s ease-in-out;
-webkit-transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-ms-transition: 1s;
transition: 1s;
opacity: 1;
background-image: url(http://i.imgur.com/P6b5vYG.png);
width: 100px;
height: 100px;
background-position: center center;
background-repeat: no-repeat;
padding: 15px;
margin: auto auto;
} #donenavatar:hover{
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
opacity: 0.1;
}Admin Kp - Şablon & Stil - Kullandığınız Tema ' nın Şablonları - Postbite girin ve bütün kodları silip bu kodları ekleyin...
Kod:
Kod:
{$ignore_bit}
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder" style="{$post_extra_style} {$post_visibility}" id="post_{$post['pid']}">
<td class="tcat" colspan="2"><div style="float:left">{$post['postdate']}, {$post['posttime']} <span id="edited_by_{$post['pid']}">{$post['editedmsg']}</span></div></td>
<tr>
<td class="{$altbg}" width="15%" valign="top" style="white-space: nowrap; text-align: center;"><a name="pid{$post['pid']}" id="pid{$post['pid']}"></a>
{$post['onlinestatus']}
<div class=postingo><strong><span class="largetext">{$post['profilelink']}</span></strong></div>
<span class="smalltext">
<div class=postingo>{$post['usertitle']}</div>
<div class=postingo><center><img src="http://imgim.com/6696incia3854482.png"><br><marquee><b>{$post['fid6']}</b></marquee></center></div>
<div class=postingo>{$post['useravatar']}{$post['groupimage']}</div>
{$post['user_details']}
<div class="senseipostbitisim">İsim:<dd> {$post['fid4']} </dd></div>
</span>
</td>
<td class="{$altbg}" valign="top">
<table width="100%">
<tr><td>{$post['posturl']}<span class="smalltext"><strong>{$post['icon']}{$post['subject']} {$post['subject_extra']}</strong></span>
<br />
<div id="pid_{$post['pid']}" class="post_body">
{$post['message']}
</div>
{$post['attachments']}
{$post['signature']}
<div style="text-align: right; vertical-align: bottom;" id="post_meta_{$post['pid']}">
<div id="edited_by_{$post['pid']}">{$post['editedmsg']}</div>
{$post['iplogged']}
</div>
</td></tr>
</table>
</td>
</tr>
<tr>
<td class="{$altbg}" style="white-space: nowrap; text-align: center; vertical-align: middle;"><span class="smalltext">{$post['postdate']} {$post['posttime']}</span></td>
<td class="{$altbg}" style="vertical-align: middle;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr valign="bottom">
<td align="left" ><span class="smalltext">{$post['button_email']}{$post['button_pm']}{$post['button_www']}{$post['button_find']}{$post['button_rep']}</span></td>
<td align="right">{$post['button_edit']}{$post['button_quickdelete']}{$post['button_quote']}{$post['button_multiquote']}{$post['button_report']}{$post['button_warn']}{$post['button_reply_pm']}{$post['button_replyall_pm']}{$post['button_forward_pm']}{$post['button_delete_pm']}</td>
</tr>
</table>
</td>
</tr>
</table>Not :
Kod:
Kod:
<div class="senseipostbitisim">İsim:<dd> {$post['fid4']} </dd></div>Koddaki ['fid4']} yazan yerdeki 4 ' ü isim adlı özel profil alanı açıp Id ' sini değiştirin.
Mümkünse kelime uzunluğu en fazla 15 olsun.
Not :
Kod:
Kod:
src="http://imgim.com/6696incia3854482.png"><br><marquee><b>{$post['fid6']}</b></marquee></center></div>Koddaki ['fid6']} yazan yerdeki 6 ' ı Kişiye Özel Yazı Alanı diye profil alanı açıp Id ' sini değiştirin.
Mümkünse 200 karekter uzunluğunda olsun.
Admin Kp - Şablon & Stil - Kullandığınız Tema ' nın Şablonları - Postbit_Classic ' e girin ve bütün kodları silip bu kodları ekleyin...
Kod:
Kod:
{$ignore_bit}
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder" style="{$post_extra_style} {$post_visibility}" id="post_{$post['pid']}">
<td class="tcat" colspan="2"><div style="float:left">{$post['postdate']}, {$post['posttime']} <span id="edited_by_{$post['pid']}">{$post['editedmsg']}</span></div></td>
<tr>
<td class="{$altbg}" width="15%" valign="top" style="white-space: nowrap; text-align: center;"><a name="pid{$post['pid']}" id="pid{$post['pid']}"></a>
{$post['onlinestatus']}
<div class=postingo><strong><span class="largetext">{$post['profilelink']}</span></strong></div>
<span class="smalltext">
<div class=postingo>{$post['usertitle']}</div>
<div class=postingo>{$post['groupimage']}</div>
<div class=postingo>{$post['useravatar']}</div>
{$post['user_details']}
<div class="senseipostbitisim">İsim:<dd> {$post['fid4']} </dd></div>
</span>
</td>
<td class="{$altbg}" valign="top">
<table width="100%">
<tr><td>{$post['posturl']}<span class="smalltext"><strong>{$post['icon']}{$post['subject']} {$post['subject_extra']}</strong></span>
<br />
<div id="pid_{$post['pid']}" class="post_body">
{$post['message']}
</div>
{$post['attachments']}
{$post['signature']}
<div style="text-align: right; vertical-align: bottom;" id="post_meta_{$post['pid']}">
<div id="edited_by_{$post['pid']}">{$post['editedmsg']}</div>
{$post['iplogged']}
</div>
</td></tr>
</table>
</td>
</tr>
<tr>
<td class="{$altbg}" style="white-space: nowrap; text-align: center; vertical-align: middle;"><span class="smalltext">{$post['postdate']} {$post['posttime']}</span></td>
<td class="{$altbg}" style="vertical-align: middle;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr valign="bottom">
<td align="left" ><span class="smalltext">{$post['button_email']}{$post['button_pm']}{$post['button_www']}{$post['button_find']}{$post['button_rep']}</span></td>
<td align="right">{$post['button_edit']}{$post['button_quickdelete']}{$post['button_quote']}{$post['button_multiquote']}{$post['button_report']}{$post['button_warn']}{$post['button_reply_pm']}{$post['button_replyall_pm']}{$post['button_forward_pm']}{$post['button_delete_pm']}</td>
</tr>
</table>
</td>
</tr>
</table>Not :
Kod:
Kod:
<div class="senseipostbitisim">İsim:<dd> {$post['fid4']} </dd></div>Koddaki ['fid4']} yazan yerdeki 4 ' ü değiştirin, zaten isim özel profil alanı açmıştık Id ' sini Postbit ' te nasıl değiştirdiyseniz buradada aynı Id koduyla değiştirin.
Admin Kp - Şablon & Stil - Kullandığınız Tema ' nın Şablonları - Postbit Avatar ' a girin ve bütün kodları silip bu kodları ekleyin...
Kod:
Kod:
<div id="donenavatar">
<a href="{$post['profilelink_plain']}"><img src="{$post['avatar']}" height="100" width="100" alt="avatar" /></a>
</div>Admin Kp - Şablon & Stil - Kullandığınız Tema ' nın Şablonları - Postbit Online ' e girin ve bütün kodları silip bu kodları ekleyin...
Kod:
Kod:
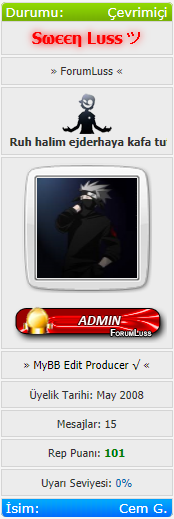
<div class="senseipostbitonline">Durumu:<dd> Çevrimiçi </dd></div>Sonra - Admin Kp - Şablon & Stil - Kullandığınız Tema ' nın Şablonları - Postbit Offline ' e girin ve bütün kodları silip bu kodları ekleyin...
Kod:
Kod:
<div class="senseipostbitoffline">Durumu:<dd> Çevrimdışı </dd></div>Sonra - Admin Kp - Şablon & Stil - Kullandığınız Tema ' nın Şablonları - Postbit Away ' a girin ve bütün kodları silip bu kodları ekleyin...
Kod:
Kod:
<div class="senseipostbitinsivible">Durumu:<dd> İzinli </dd></div>Admin Kp - Şablon & Stil - Kullandığınız Tema ' nın Şablonları - Postbit Reputation ve Postbit_Warninglevel ' e girip başlarındaki
Kod:
Kod:
<br />Kodunu silin.
Admin Kp - Şablon & Stil - Kullandığınız Tema ' nın Şablonları - Postbit author user ve postbit author guest ' e girip bütün kodları silip bu kodları ekleyin...
Kod:
Kod:
<div class=postingo><font color=black> » $post[fid5] « </font></div>
<div class=postingo>Üyelik Tarihi: {$post['userregdate']}</div>
<div class=postingo>Mesajlar: {$post['postnum']}</div>
<div class=postingo>{$post['replink']}</div>
<div class=postingo>{$post['warninglevel']}</div>Şimdi buradaki $post[fid5] yazan yerdeki fid5 ' i nasıl yapacağınızı anlatacağım.
Şimdi yeni bir profil alanı açın Özel Yazı Alanı diye mümkünse en fazla 15 uzunlukta olsun, yeni açtığınız Özel Yazı Alanı adlı profil alanının Id ' sini 5 sayısı ile değiştirin.
▂ ▃ ▅ ▆ █ Support.10TL.NET(Genel Destek Platformu) | >.> █ ▆ ▅ ▃ ▂




