12-13-2013, 05:07 PM
Şimdi Sizlere On,off,offlock[Mesaj var,mesaj yok,kilitli(Kategorilerin yanındaki)]
ikonları Photobucket değiştirmeyi öğreteceğim.
1.Adım Üyelik Alımı:
* Photobucket Üyelik İçin bu adrese gidiyoruz.
*Üyeliğiniz Varsa Giriş Yapıyoruz.
2.Adım On,Off,Offlock İkonlarını İsimlerini Düzeltmek:
* Kategorilerin Yanındaki İkonlarının Adını
--> Yeni Mesaj Var --> on
--> Mesaj yok -------> off
--> Kilitli ---------> offlock
Yapıyoruz.
3.Adım Photobucket Linklerini Düzeltilmesi:
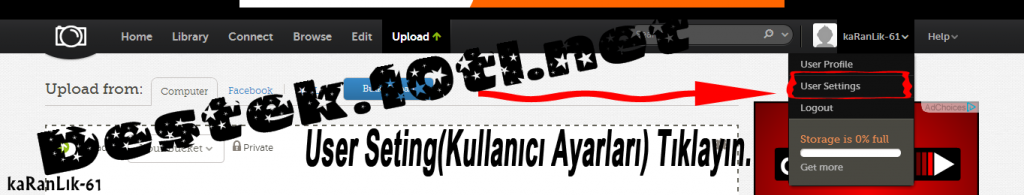
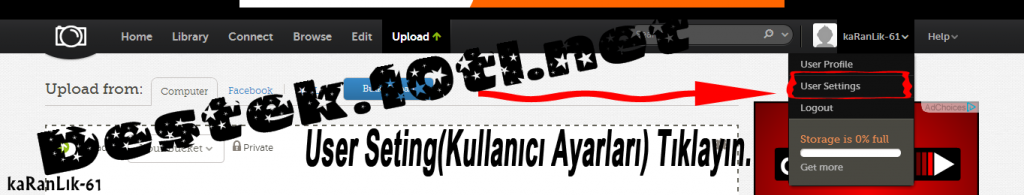
* İlk Olarak Sağdaki Kullanıcı Adınızı yada yanındaki oka tıklayın.

* Açılan Menude User Seting ( Kullanıcı Ayarlarına) Tıklayın.

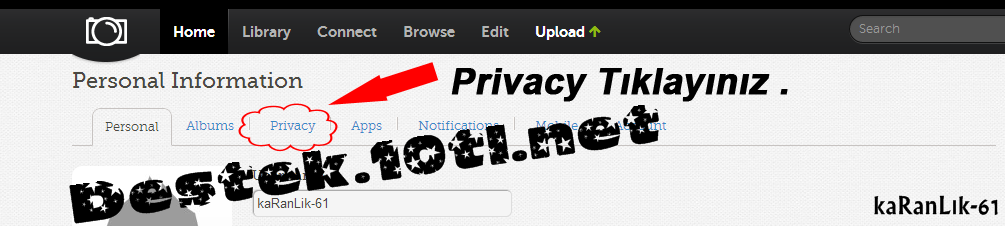
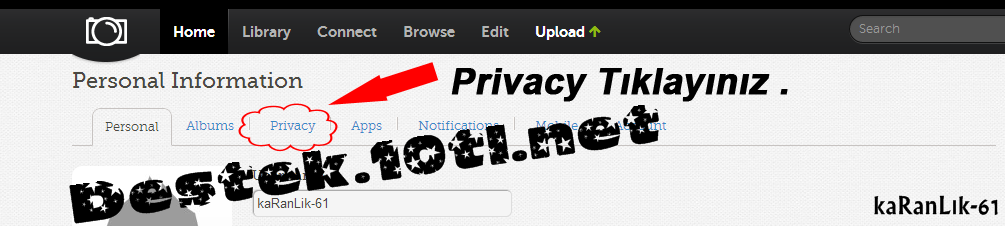
* Personal Information Ayarlarından (Üstte Solda) Privacy Ayarlarına Tıklayın.

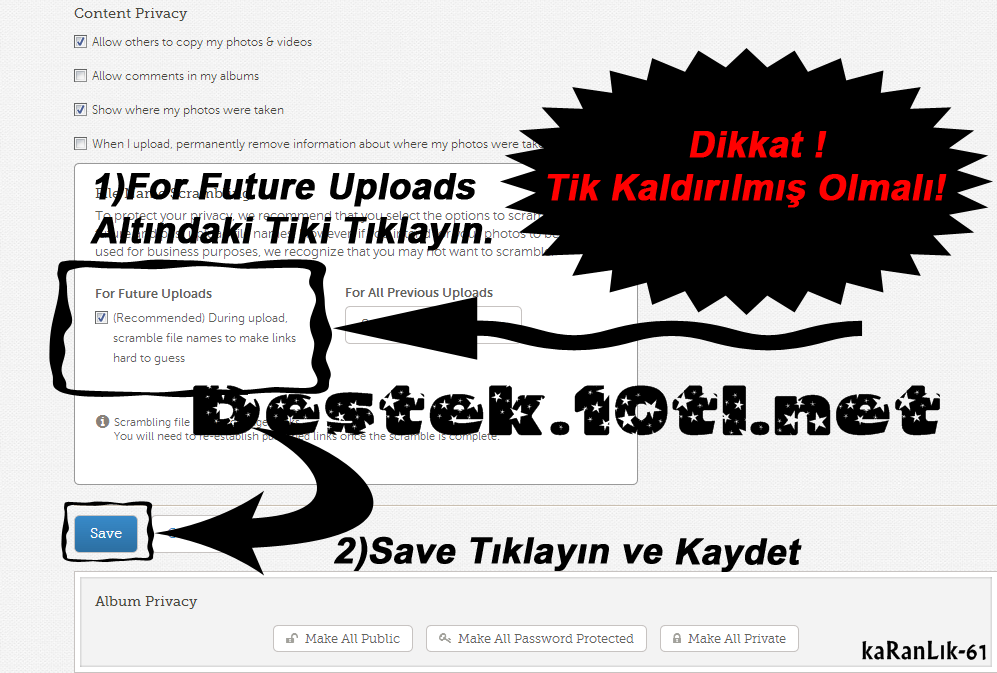
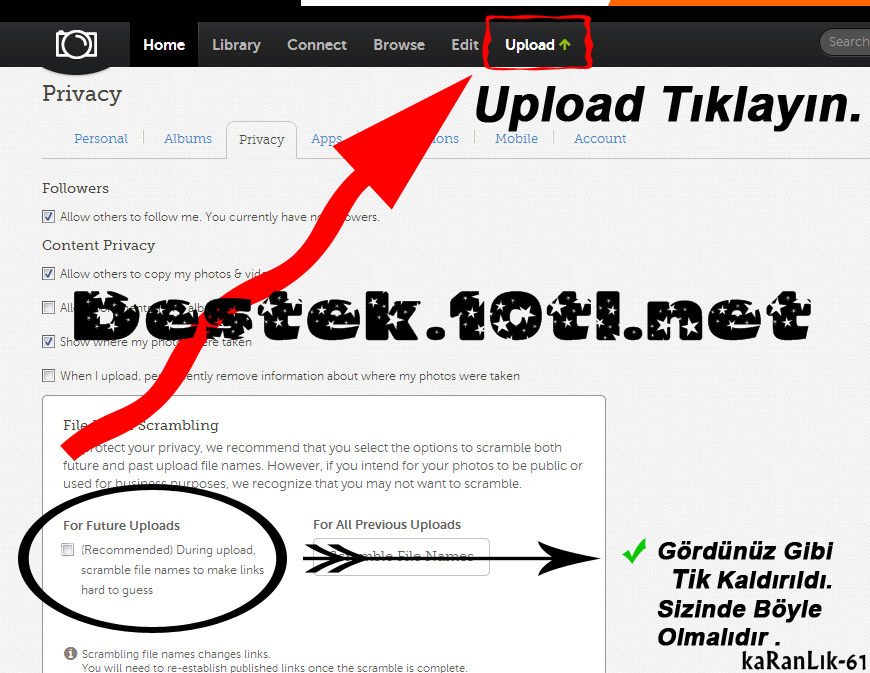
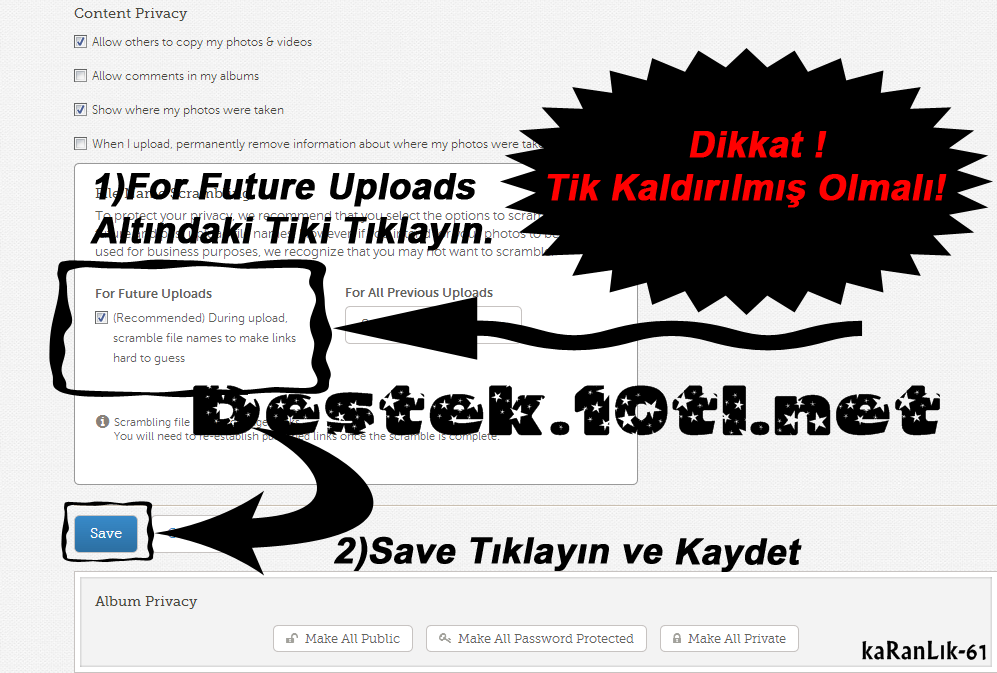
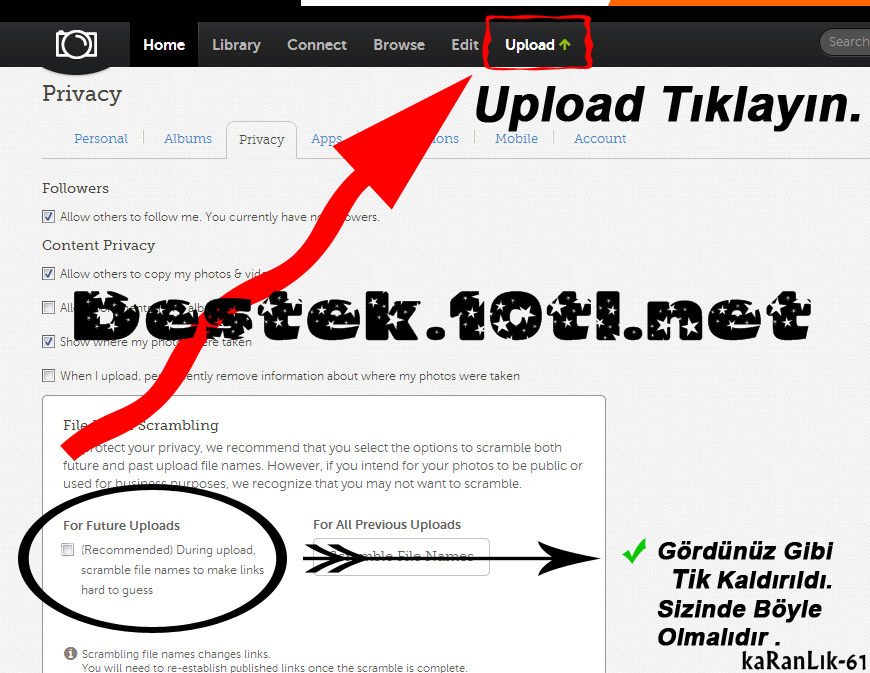
*For Future Uploads Linkinin Altındaki Tiki Kaldırın Save (Kaydetin) Yapın.[(Recommended) During upload, scramble file names to make links hard to guess yazan yanındaki tiki kaldırın. ]

Önemli Bir Nokta: User Seting --> Privacy --> For Future Uploads tiki kaldırın ve kaydetin.[(Recommended) During upload, scramble file names to make links hard to guess yazan yanındaki tiki kaldırın. ]
bu işlemi uygulayın Unutmayın ! Yoksa Resimleri Yolları Düzgün Olmaz !
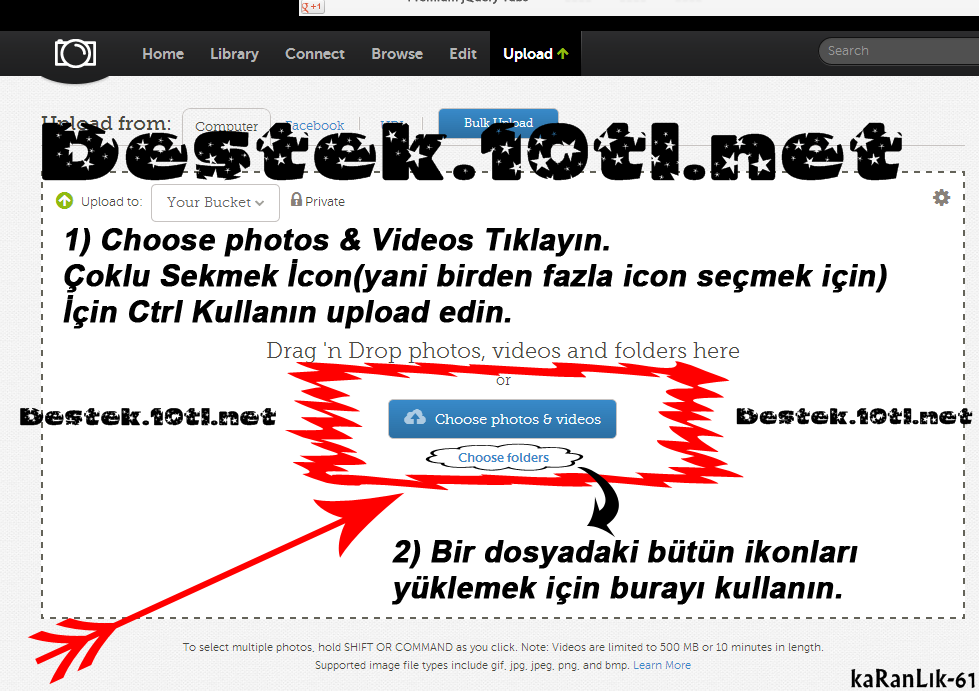
4.Adım Upload:

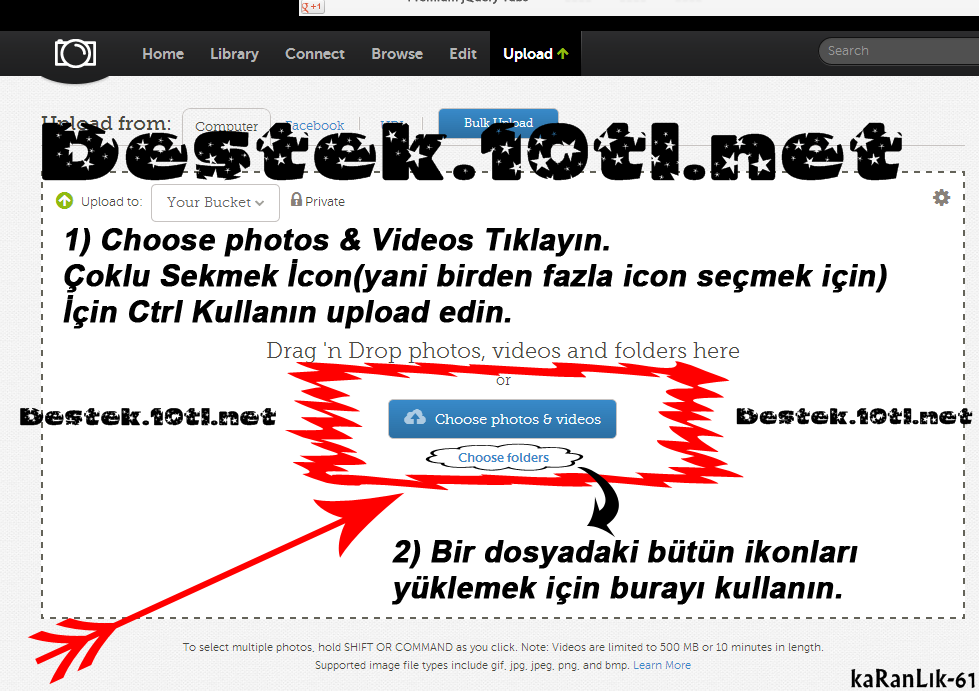
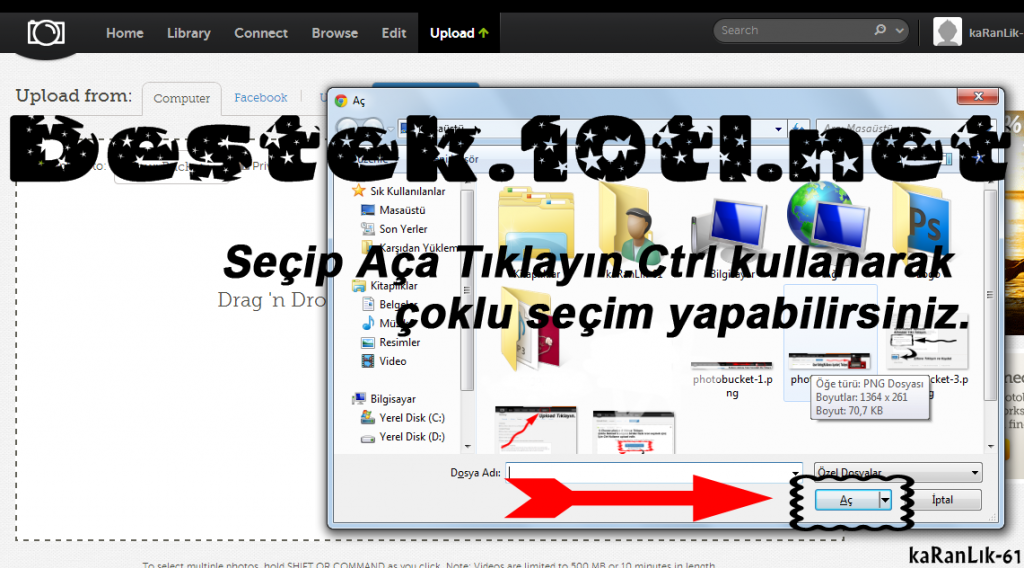
* Ekranda Gelen Choose Photos & Videos tıklıyoruz.
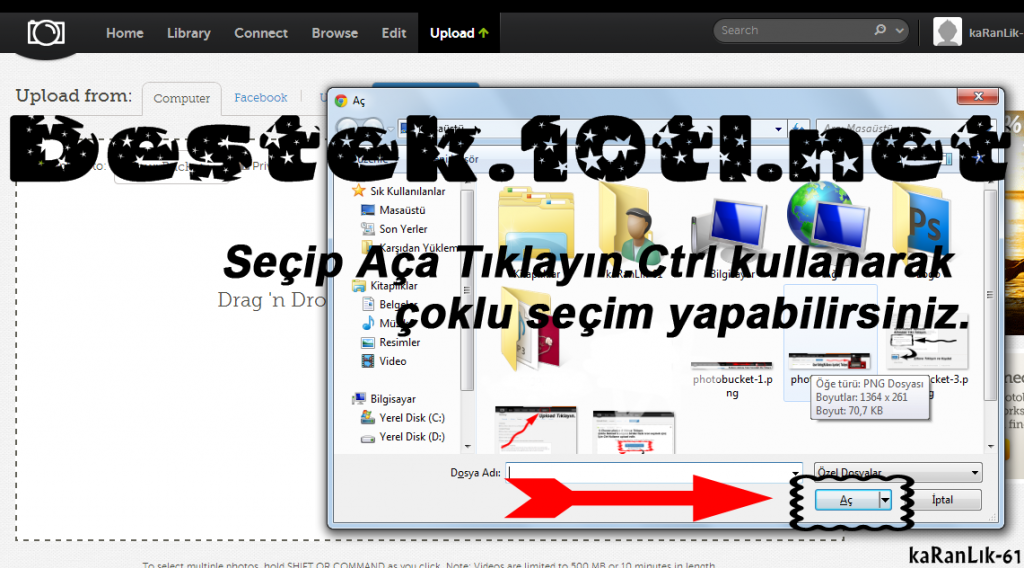
* Resimlerimizi Seçiyoruz.Çoklu Seçmek İçin
* Ctrl Basılı tutalarak resimlere tıklyoruz.Yüklemeyi Yapıyoruz.

* İstediğimiz Resimleri Seçiyoruz.Çoklu Seçim için ctrl kullanıyoruz

* View Uploads Tıklayoruz.

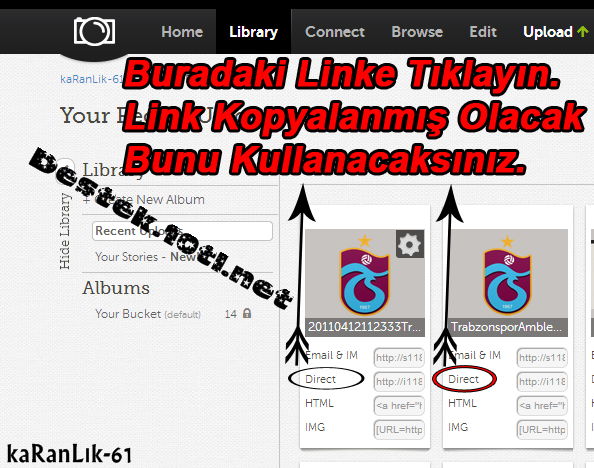
5.Adım Resim Linklerini Alıp Değişim Yapma:

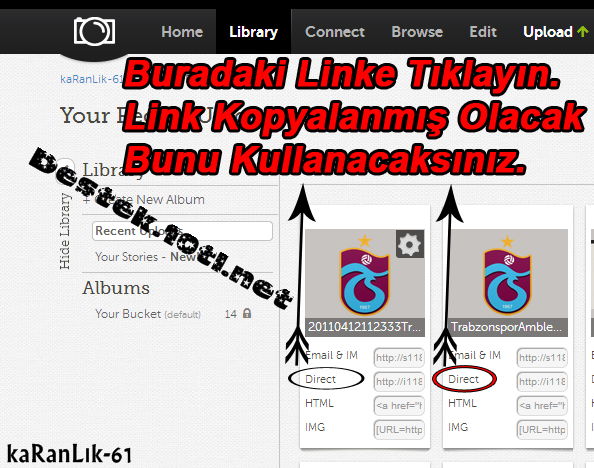
* Fotografları Bir tanesinin Üzerine Geliyoruz.
* Direct Link Kopyalıyoruz.(Üzerine tıklıyınca otamatik kopyalıyor.)
Kopyalanmazsa siz seçip kopyalayın.
* buna benzer bir link cıkıyor.Üzerine geldiğimiz linkte resimin isim kısmınıalmayarak kopyalıyoruz.
* Yani Benim Aldığım Linke Göre;
* Sizde Aldığınız linki Buna Göre Alıyorsunuz.
* Forum Admin Kontrol Paneline Giriyoruz.
Şablonlar&Stiller --> Şablonlar --> Temanız --> Forumbit Şablonları-->
forumbit_depth2_forum burada aşağıdaki kodu arıyoruz.

* Burada aldığımız linki aşağıdaki kodla
* değiştirin.
*Yani Alacağımız Link Eklediğimizde bu şekilde olacaktır;
*Ekledikten sonra kaydetiniz.Eklediğiniz ikonları uzatıları önemlidir.
* mesala ikonlarımız on.png ,off.png,offlock.png ise
* kodlardakigif kısmı
olarak değiştirin.
* uzantı artık ne yapmışsanız orayı ona göre ayarlamanız gerekir.
* Artık İkonları Değiştirdik Tamamdır.
* Eğer Yine İkonları Yine Değiştirmek İstersek Resimleri Silip Yeniden on,off,offlock isminde upload etmeniz yeterlidir.
Not: İkonlarınız Her Zaman Yedeğini Bulundurun Silinmeye Karşı
* Alıntıdır
Sabitlik Olduğunu Düşündüm Ve Sabit'e Aldım
ikonları Photobucket değiştirmeyi öğreteceğim.
1.Adım Üyelik Alımı:
* Photobucket Üyelik İçin bu adrese gidiyoruz.
Kod:
http://register.photobucket.com/*Üyeliğiniz Varsa Giriş Yapıyoruz.
2.Adım On,Off,Offlock İkonlarını İsimlerini Düzeltmek:
* Kategorilerin Yanındaki İkonlarının Adını
--> Yeni Mesaj Var --> on
--> Mesaj yok -------> off
--> Kilitli ---------> offlock
Yapıyoruz.
3.Adım Photobucket Linklerini Düzeltilmesi:
* İlk Olarak Sağdaki Kullanıcı Adınızı yada yanındaki oka tıklayın.

* Açılan Menude User Seting ( Kullanıcı Ayarlarına) Tıklayın.

* Personal Information Ayarlarından (Üstte Solda) Privacy Ayarlarına Tıklayın.

*For Future Uploads Linkinin Altındaki Tiki Kaldırın Save (Kaydetin) Yapın.[(Recommended) During upload, scramble file names to make links hard to guess yazan yanındaki tiki kaldırın. ]

Önemli Bir Nokta: User Seting --> Privacy --> For Future Uploads tiki kaldırın ve kaydetin.[(Recommended) During upload, scramble file names to make links hard to guess yazan yanındaki tiki kaldırın. ]
bu işlemi uygulayın Unutmayın ! Yoksa Resimleri Yolları Düzgün Olmaz !
4.Adım Upload:

* Ekranda Gelen Choose Photos & Videos tıklıyoruz.
* Resimlerimizi Seçiyoruz.Çoklu Seçmek İçin
* Ctrl Basılı tutalarak resimlere tıklyoruz.Yüklemeyi Yapıyoruz.

* İstediğimiz Resimleri Seçiyoruz.Çoklu Seçim için ctrl kullanıyoruz

* View Uploads Tıklayoruz.

5.Adım Resim Linklerini Alıp Değişim Yapma:

* Fotografları Bir tanesinin Üzerine Geliyoruz.
* Direct Link Kopyalıyoruz.(Üzerine tıklıyınca otamatik kopyalıyor.)
Kopyalanmazsa siz seçip kopyalayın.
Kod:
http://i1187.photobucket.com/albums/z394/kaRanLik-61/photobucket-8.png* buna benzer bir link cıkıyor.Üzerine geldiğimiz linkte resimin isim kısmınıalmayarak kopyalıyoruz.
* Yani Benim Aldığım Linke Göre;
Kod:
http://i1253.photobucket.com/albums/hh591/karanlik_61* Sizde Aldığınız linki Buna Göre Alıyorsunuz.
* Forum Admin Kontrol Paneline Giriyoruz.
Şablonlar&Stiller --> Şablonlar --> Temanız --> Forumbit Şablonları-->
forumbit_depth2_forum burada aşağıdaki kodu arıyoruz.
Kod:
<img src="{$theme['imgdir']}/{$lightbulb['folder']}.gif" alt="{$lightbulb['altonoff']}" title="{$lightbulb['altonoff']}" class="ajax_mark_read" id="mark_read_{$forum['fid']}" />
* Burada aldığımız linki aşağıdaki kodla
Kod:
{$theme['imgdir']}* değiştirin.
*Yani Alacağımız Link Eklediğimizde bu şekilde olacaktır;
Kod:
<img src="http://i1253.photobucket.com/albums/hh591/karanlik_61/{$lightbulb['folder']}.gif" alt="{$lightbulb['altonoff']}" title="{$lightbulb['altonoff']}" class="ajax_mark_read" id="mark_read_{$forum['fid']}" />*Ekledikten sonra kaydetiniz.Eklediğiniz ikonları uzatıları önemlidir.
* mesala ikonlarımız on.png ,off.png,offlock.png ise
* kodlardaki
Kod:
{$lightbulb['folder']}.gifKod:
{$lightbulb['folder']}.png* uzantı artık ne yapmışsanız orayı ona göre ayarlamanız gerekir.
* Artık İkonları Değiştirdik Tamamdır.
* Eğer Yine İkonları Yine Değiştirmek İstersek Resimleri Silip Yeniden on,off,offlock isminde upload etmeniz yeterlidir.
Not: İkonlarınız Her Zaman Yedeğini Bulundurun Silinmeye Karşı
* Alıntıdır
Sabitlik Olduğunu Düşündüm Ve Sabit'e Aldım
Okyanusta batan gemidir yalnızlık,
Çok derinlerdedir gücün yetmez onu oradan çıkarmaya.
Kaybolup gider daha sonra.
Kendi kendine konuşmaktır yalnızlık...
Belkide en iyi tarafıdır bu
Kendini sorgularsın, bir kez olsun çekersin köşeye nefsini hayatı anlamaya çalışırsın.
Çok derinlerdedir gücün yetmez onu oradan çıkarmaya.
Kaybolup gider daha sonra.
Kendi kendine konuşmaktır yalnızlık...
Belkide en iyi tarafıdır bu
Kendini sorgularsın, bir kez olsun çekersin köşeye nefsini hayatı anlamaya çalışırsın.




